Alternativtextesammlung
ALT-bewährt. Bilder auditiv vermitteln!
Hier entsteht eine Sammlung von Alternativtexten aus dem Bildungs- bzw. Hochschulkontext. Die Alt-Texte werden alphabetisch nach dem Titel bzw. der Beschriftung der Abbildungen geordnet und können unter Angabe des vollständigen Zitationsvermerks genutzt werden (Zitationshinweise). Achten Sie unbedingt darauf, dass nicht jeder Alternativtext für jedes Lernziel geeignet ist. Die Alternativtexte wurden alle für einen bestimmten Zweck geschrieben und dementsprechend formuliert. Es kann also sein, dass wenn Sie die Grafik für eine bestimmte Aufgabenstellung benötigen, der Alternativtext entsprechend des Kontextes angepasst werden muss.
Wenn Sie Alternativtexte für Abbildungen aus dem Bildungs- bzw. Hochschulkontext erstellt haben und diese zur Verfügung stellen möchten, finden Sie alle Informationen dazu unter dem Reiter Einreichung von Alt-Texten.
Die Texte und Quellenangaben werden gewissenhaft erstellt und überprüft. Wenn Sie dennoch Anmerkungen oder Änderungsvorschläge haben, schreiben Sie uns gerne eine E-Mail an: alternativtexte.altbewaehrt.fk13@tu-dortmund.de
Hinweis: Es findet keine Prüfung der fachlichen Inhalte durch die Herausgeber*innen dieser Webseite statt. Die fachliche Korrektheit der Alternativtexte ist daher nicht sichergestellt und liegt in der Verantwortung der Autor*innen. Kontext-Anpassungen der Alternativtexte sind ggf. notwendig.
Alternativtexte

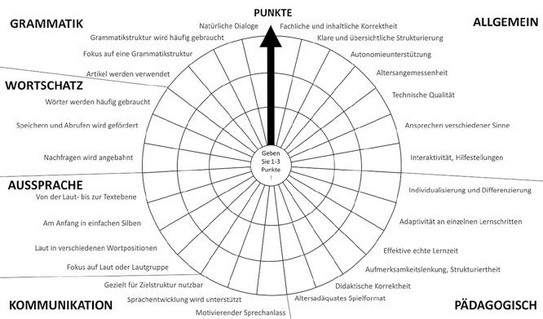
Bewertungsnetz für Medien (Skala von 0 bis 3 Punkte: Kriterium schlecht, mäßig, gut, sehr gut erfüllt) (Reber/Wildegger-Lack 2020, S. 59) (CC-BY-ND)
Vier ineinander liegende Kreise, die von außen nach innen kleiner werden. Durch eingezeichnete Linien von Mittelpunkt zum äußersten Kreis entsteht ein Netz. Im kleinsten Kreis steht: „Geben Sie 1-3 Punkte“, von diesem führt ein schwarzer Pfeil zum größten Kreis. 6 Abschnitte mit Unterpunkten, wobei jeder Unterpunkt an einem Netzabschnitt steht: 1: „Allgemein. Unterpunkte: Fachliche und inhaltliche Korrektheit; Klare und übersichtliche Strukturierung; Autonomieunterstützung; Altersangemessenheit; Technische Qualität; Ansprechen verschiedener Sinne; Interaktivität; Hilfestellungen“. 2.: „Grammatik. Unterpunkte: Natürliche Dialoge; Grammatikstruktur wird häufig gebraucht; Fokus auf eine Grammatikstruktur; Artikel werden verwendet“. 3. „Wortschatz. Unterpunkte: Wörter werden häufig gebaucht; Speichern und Abrufen wird gefördert; Nachfragen wird angebahnt“. 4. Aussprache. Unterpunkte: Von der Laut- bis zur Textebene; Am Anfang in einfachen Silben; Laut in verschiedenen Wortpositionen; Fokus auf Laut oder Lautgruppe“. 5. Kommunikation. Unterpunkte: Gezielt für Zielstruktur nutzbar; Sprachentwicklung wird unterstützt; Motivierender Sprechanlass“. 6. Pädagogisch. Unterpunkte: Individualisierung und Differenzierung; Adaptivität an einzelnen Lernschritten; Effektive echt Lernzeit; Aufmerksamkeitslenkung; Strukturiertheit; Didaktische Korrektheit; Altersadäquates Spielformat“.
Nutzungsrechte
Informationen zur Grafik
(CC-BY-ND)
Lea Schulz & Karin Reber (2023): Diklusive Sprachbildung: Digitale Medien im Bereich Sprache. Warum gehören digitale Medien und Inklusion zusammen?, in Joachim Betz & Jan-René Schluchter (Hrsg.): Schulische Medienbildung und Digitalisierung im Kontext von Behinderung und Benachteiligung, S. 46
Verfasser*in des Alternativtextes
ALT-bewährt.

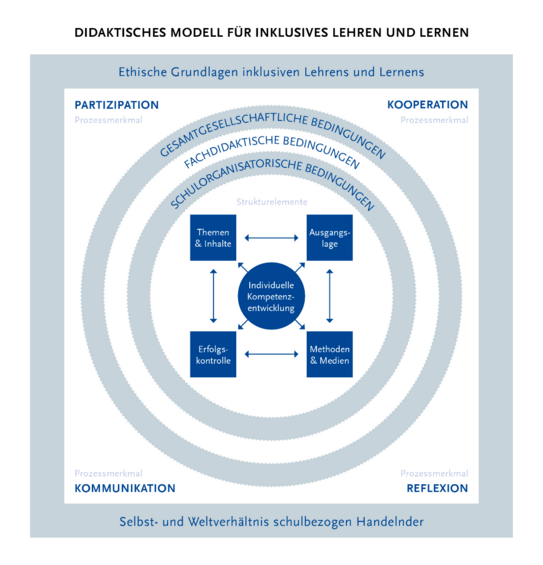
Didaktisches Modell für inklusives Lehren und Lernen.
Das Schaubild präsentiert ein Modell mit mehreren Ebenen und Elementen, die miteinander durch Pfeile verbunden sind. Ein rechteckiger Rahmen umgibt die Abbildung und ist oben und unten beschriftet. Innerhalb des Rahmens sind alle vier Ecken beschriftet. Mittig im Rahmen drei konzentrische, beschriftete Kreise. Innerhalb des innersten Kreises eine Abbildung mit Pfeilverbindungen.
Obere Beschriftung im Rahmen: „Ethische Grundlagen inklusiven Lehrens und Lernens“. Untere Beschriftung: „Selbst- und Weltverhältnis schulbezogen Handelnder“. Jede der vier Ecken weist auf ein spezifisches Prozessmerkmal hin, nämlich links oben: „Partizipation“. Rechts oben: „Kooperation“. Links unten: „Kommunikation“. Rechts unten: „Reflexion“. Beschriftung des äußeren Kreises: „Gesamtgesellschaftliche Bedingungen“. Beschriftung des mittleren Kreises: „Fachdidaktische Bedingungen“. Beschriftung des innersten Kreises: „Schulorganisatorische Bedingungen“.
Innenliegende Abbildung ist mit „Strukturelemente“ beschriftet, hat vier beschriftete Ecken und einen Kreis in der Mitte. Oben links: „Themen und Inhalte“. Oben rechts: „Ausgangslage“. Unten links: „Erfolgskontrolle“. Unten rechts: „Methoden und Medien“. Kreis: „Individuelle Kompetenzentwicklung“. Alle Ecken sind mit Doppelpfeilen verbunden. Vom Kreis zeigt jeweils ein Pfeil auf jede Ecke.
Nutzungsrechte
Information zur Grafik:
Frohn, J., & Maar, V. (2021). Inklusiver Deutschunterricht: Zur Förderung sprachlichen und literarischen Lernens in heterogenen Lerngruppen. k:ON - Kölner Online Journal für Lehrer*innenbildung, 3(3, 1/2021), 51–69. https://doi.org/10.18716/ojs/kON/2021.1.3
Verfasser*in des Alternativtextes:
ALT-bewährt.

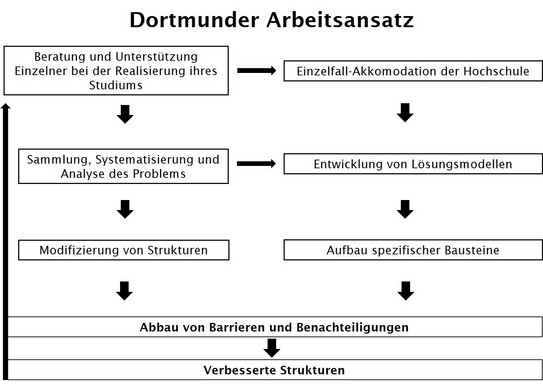
Der Dortmunder Arbeitsansatz zur Schaffung inklusiver Hochschulstrukturen
Flussdiagramm mit 2 Spalten und 5 Zeilen. Die Textkästen sind durch Pfeile miteinander verbunden. Vom ersten Kasten links oben „Beratung und Unterstützung Einzelner bei der Realisierung ihres Studiums“ führt jeweils ein Pfeil zu „Einzelfall-Akkomodation der Hochschule“ (rechts daneben) und „Sammlung, Systematisierung und Analyse des Problems“ links darunter. Von diesem Kasten führen jeweils ein Pfeil zu „Entwicklung von Lösungsmodellen“ (rechts daneben) und „Modifizierung von Strukturen“ links darunter. Von „Entwicklung von Lösungsmodellen" führt ein Pfeil nach unten auf „Aufbau spezifischer Bausteine“. Von den dritten Zeilen beider Spalten zeigen Pfeile auf den spaltenübergreifenden Kasten „Abbau von Barrieren und Benachteiligung“, von dem ein Pfeil zu „Verbesserte Strukturen“ darunter führt. Von diesen beiden spaltenübergreifenden Zeilen führt ein Pfeil nach ganz oben zu „Beratung und Unterstützung Einzelner bei der Realisierung ihres Studiums“, sodass eine Art Kreislauf entsteht.
Nutzungsrechte
Information zur Grafik:
Carsten Bender, Laura Bühner & Birgit Drolshagen (2023) Inklusive Strukturen und spezifische Angebote für Studierende mit Behinderungen. In C. Bender, B. Drolshagen & L. Bühner (Hrsg.) Teilhabe an Hochschulbildung – Grundsätze, Konzepte und Praxisbeispiele für die Beratung und Begleitung von Studierenden mit Behinderung. Münster und New York: Waxmann, S. 18.
Verfasser*in des Alternativtextes:
Carsten Bender, Laura Bühner & Birgit Drolshagen (2023) Inklusive Strukturen und spezifische Angebote für Studierende mit Behinderungen. In C. Bender, B. Drolshagen & L. Bühner (Hrsg.) Teilhabe an Hochschulbildung – Grundsätze, Konzepte und Praxisbeispiele für die Beratung und Begleitung von Studierenden mit Behinderung. Münster und New York: Waxmann, S. 18.

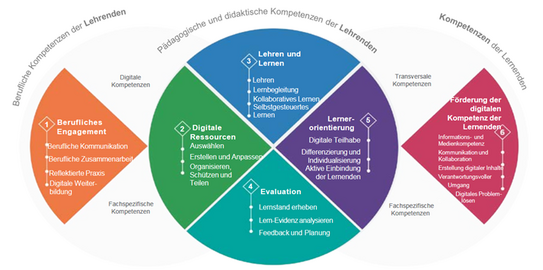
Modell des DigCompEdu
Grafik. Drei Bereiche mit Unterpunkten. 1. Bereich: „Berufliche Kompetenzen der Lehrenden“, 2. Bereich: „Pädagogische und didaktische Kompetenzen der Lehrenden“, 3. Bereich: „Kompetenzen der Lernenden“. Unterpunkte Bereich 1: „1. Berufliches Engagement: a) berufliche Kommunikation, b) Berufliche Zusammenarbeit, c) Reflektierte Praxis, d) Digitale Weiterbildung“. Außerdem „Digitale Kompetenzen“ und „Fachspezifische Kompetenzen“. Unterpunkte Bereich 2: „2. Digitale Ressourcen: a) Auswählen, b) Erstellen und Anpassen, c) Organisieren, Schützen und Teilen. 3. Lehren und Lernen: a) Lehren, b) Lernbegleitung, c) Kollaboratives Lernen, d) Selbstgesteuertes Lernen. 4. Evaluation: a) Lernstand erheben, b) Lern-Evidenz analysieren, c) Feedback und Planung. 5. Lernerorientierung: a) Digitale Teilhabe, b) Differenzierung und Individualisierung, c) Aktive Einbindung der Lernenden“. Unterpunkte Bereich 3: „6. Förderung der digitalen Kompetenzen der Lernenden: a) Informations- und Medienkompetenz, b) Kommunikation und Kollaboration, c) Erstellung digitaler Inhalte, d) Verantwortungsvoller Umgang, e) digitales Problemlösen“. Außerdem: „Transversale Kompetenzen und Fachspezifische Kompetenzen“.
Nutzungsrechte
Informationen zur Grafik
Claudia Mertens, Anna-Maria Kamin & Lea-Marie Kämper (2023): Digitalisierungsbezogene Kompetenzanforderungen unter der Perspektive von Inklusion – Überlegungen für ein phasenübergreifendes Kompetenzprofil für (angehende) Lehrkräfte, in Joachim Betz & Jan-René Schluchter (Hrsg.): Schulische Medienbildung und Digitalisierung im Kontext von Behinderung und Benachteiligung, S. 352
Graphik
Verfasser*in des Alternativtextes
ALT-bewährt.

Drei Bereiche der medialen und sprachlichen Teilhabe an der Gesellschaft (Erweiterung des Modells nach GMK 2018, S. 2).
„Teilhabe in/an/durch Medien/Sprache an der Gesellschaft“ mit Pfeilverbindungen dargestellt. Von Teilhabe zeigen Pfeile auf „in/an/durch“. Davon ausgehend wiederum Pfeile auf „Medien/Sprache“ und schließlich auf „Gesellschaft“. Unterpunkt von „in“: „Präsenz von Vielfalt in den Medien/in der Sprache“. Unterpunkt von „an“: „Ermöglichung der Teilhabe an Medien/an Sprache durch Barrierefreiheit“. Unterpunkt von „durch“: „Partizipation durch Medien, (mit unterstützenden Technologien), und durch Sprache, (anhand eigener sprachlichen Kompetenzen und Unterstützungshilfen).“
Nutzungsrechte
Information zur Grafik:
Lea Schulz & Karin Reber (2023): Diklusive Sprachbildung: Digitale Medien im Bereich Sprache. Warum gehören digitale Medien und Inklusion zusammen?, in Joachim Betz & Jan-René Schluchter (Hrsg.): Schulische Medienbildung und Digitalisierung im Kontext von Behinderung und Benachteiligung, S. 49
Verfasser*in des Alternativtextes:
ALT-bewährt.

Eine Grafik zur Inklusion im Unterschied zu Exklusion und Integration. Exklusion ist ein Kreis aus grauen Punkten, außerhalb sind einzelne bunte Punkte. Integration ist ein Kreis aus grauen Punkten, innerhalb des Kreises gibt es ein Segment aus bunten Kreisen. Inklusion ist ein Kreis aus bunten Punkten.
Nutzungsrechte
Information zur Grafik:
Aktion Mensch (o.D.). Inklusionslogo. Online verfügbar unter: https://www.aktion-mensch.de/dafuer-stehen-wir/was-ist-inklusion.
Das Logo ist unverändert und vollständig zu verwenden.
Aktion Mensch ist als Quelle folgendermaßen anzugeben: ©Aktion Mensch
Verfasser*in des Alternativtextes:
ALTbewährt, 2024

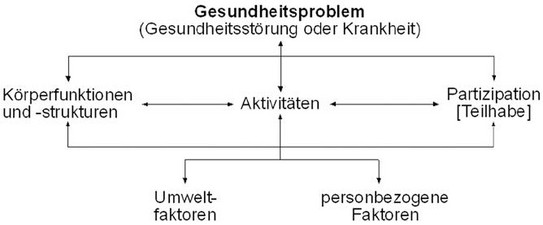
Internationale Klassifikation der Funktionsfähigkeit, Behinderung und Gesundheit (WHO 2005, S. 23).
Sechs ICF-Komponenten. Oben: „Gesundheitsproblem (Gesundheitsstörung oder Krankheit). Darunter: „Körperfunktionen und –strukturen, Aktivitäten, Partizipation (Teilhabe)“. Unten: „Umweltfaktoren und personbezogene Faktoren“. Von „Aktivitäten“ führen Wechselpfeile zu allen anderen Komponenten, wobei der Pfeil von Umweltfaktoren und personenbezogenen Faktoren einen gemeinsamen Pfeil zu Aktivitäten bildet. Außerdem Wechselpfeile zwischen Körperfunktionen und -strukturen und Partizipation (Teilhabe)“.
Nutzungsrechte
Informationen zur Grafik
Ingo Bosse & Jakob Sponholz (2023): Digitale Teilhabe im Bereich körperliche und motorische Entwicklung. Ermittlung von Umweltfaktoren für einen digital geprägten Unterricht entlang der ICF, in Joachim Betz & Jan-René Schluchter (Hrsg.): Schulische Medienbildung und Digitalisierung im Kontext von Behinderung und Benachteiligung, S. 27
Verfasser*in des Alternativtextes
ALT-bewährt.

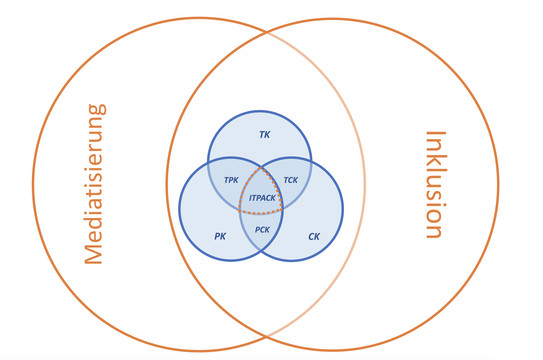
ITPACK Modell nach Marci-Boehncke (2018), Darstellung von Delere et al. 2020
Zwei orangene Kreise, die sich in der Mitte überschneiden. Innerhalb der Überschneidung ein Venn-Diagramm aus drei kleineren Kreisen, die jeweils eine Überschneidung der Nachbarn und eine Überschneidung aller drei Kreise haben. Linker orangener Kreis: „Mediatisierung“, rechter orangener Kreis: „Inklusion“. Im Überschneidungsbereich 1. Kreis: “Technological Knowledge (TK)”, 2. Kreis: “Pedagogical Knowledge (PK)”, 3. Kreis: “Content Knowledge (CT)”. Überschneidung von TK und PK: “Technological Pedagogical Knowledge (TPK).“ Überschneidung von TK und CK: “Technological Content Knowledge (TCK).“ Überschneidung von CK und PK: “Pedagogical Content Knowledge (TPK).“. Überschneidung von TK, PK und CK: „Technological Pedagogical Content Knowledge (TPCK)“.
Nutzungsrechte
Informationen zur Grafik
Delere, M., Marci-Boehncke, G., Schmidt, J. S., & Werner, L. (2020). Was sie wissen, was sie brauchen: Zum medientechnischen und mediendidaktischen Reflexionsbewusstsein von Grundschullehrkräften. k:ON - Kölner Online Journal für Lehrer*innenbildung, 1(1, 1/2020), 23–42. https://doi.org/10.18716/ojs/kON/2020.1.2
Verfasser*in des Alternativtextes
ALT-bewärt

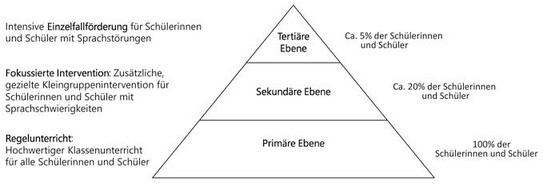
RTI-Modell in Anlehnung an das Rügener Inklusionsmodell (Voß et al. 2016, S. 19)
Eine dreigeteilte Pyramide enthält die Inschriften (von unten nach oben): "Primäre Ebene: Regelunterricht: Hochwertiger Klassenunterricht für alle Schülerinnen und Schüler", "Sekundäre Ebene: Fokussierte Intervention: Zusätzliche, gezielte Kleingruppenintervention für Schülerinnen und Schüler mit Sprachschwierigkeiten" und "Tertiäre Ebene: Intensive Einzelfallförderung für Schülerinnen und Schüler mit Sprachstörungen". Rechts an der Seite steht neben den Ebenen von unten nach oben: "100% der Schülerinnen und Schüler", "Ca. 20% der Schülerinnen und Schüler" und "Ca. 5% der Schülerinnen und Schüler"
Nutzungsrechte
Informationen zur Grafik
Lea Schulz & Karin Reber (2023): Diklusive Sprachbildung: Digitale Medien im Bereich Sprache. Warum gehören digitale Medien und Inklusion zusammen?, in Joachim Betz & Jan-René Schluchter (Hrsg.): Schulische Medienbildung und Digitalisierung im Kontext von Behinderung und Benachteiligung, S. 46
Verfasser*in des Alternativtextes
Lea Schulz & Karin Reber (2023): Diklusive Sprachbildung: Digitale Medien im Bereich Sprache. Warum gehören digitale Medien und Inklusion zusammen?, in Joachim Betz & Jan-René Schluchter (Hrsg.): Schulische Medienbildung und Digitalisierung im Kontext von Behinderung und Benachteiligung, S. 46

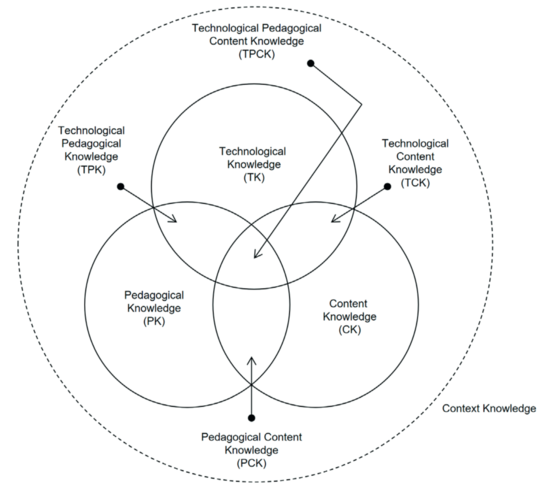
Das Modell des „Technological Pedagogical Content Knowledge“ (Mishra & Koehler 2006; Mishra 2019; Rosenberg und Koehler 2015) hier zitiert nach Schmid & Petko 2020, S. 127.
Das Technological Pedagogical Content Knowledge, kurz TPACK-Modell. Ein gestrichelter Kreis, beschriftet mit „Context Knowledge“, in dem ein Venn-Diagramm aus drei Kreisen abgebildet ist: Drei kleinere Kreise, die jeweils eine Überschneidung der Nachbarn und eine Überschneidung aller drei Kreise haben. 1. Kreis: „Technological Knowledge (TK)“, 2. Kreis: „Pedagocial Knowledge (PK)“, Kreis 3: „Content Knowledge (CK)”. Überschneidung von TK und PK: “Technological Pedagogical Knowledge (TPK)“. Überschneidung von TK und CK: “Technological Content Knowledge (TCK)“. Überschneidung von CK und PK: “Pedagogical Content Knowledge (TPK)“. Überschneidung von TK, PK und CK: „Technological Pedagogical Content Knowledge (TPCK)“.
Nutzungsrechte
Information zur Grafik:
Claudia Mertens, Anna-Maria Kamin & Lea-Marie Kämper (2023): Digitalisierungsbezogene Kompetenzanforderungen unter der Perspektive von Inklusion – Überlegungen für ein phasenübergreifendes Kompetenzprofil für (angehende) Lehrkräfte, in Joachim Betz & Jan-René Schluchter (Hrsg.): Schulische Medienbildung und Digitalisierung im Kontext von Behinderung und Benachteiligung, S. 351
Verfasser*in des Alternativtextes:
ALT-bewährt.

Infografik Universelles Design
Großes Dreieck, in dem vier kleinere gleichgroße Dreiecke enthalten sind. In der Mitte ein weißes Dreieck, das auf dem Kopf steht und in dem Universelles Design steht. Außen drei graue Dreiecke, in denen Nutzbar, Barrierefrei und Inklusiv steht.
Nutzungsrechte
Information zur Grafik:
Fisseler, D. (2021). UNIVERSAL DESIGN IN DER DIGITALEN BILDUNG. Hochschulforum Digitalisierung. https://hochschulforumdigitalisierung.de/de/blog/universal-design-der-digitalen-bildung
Verfasser*in des Alternativtextes:
ALT-bewährt

Workflow zur Erstellung barrierefreier Videos
Flussdiagramm mit 9 Schritten. Schritt 1: Video und Raster sichten. Einschätzung zu Umfang und Aufwand. Dauer 3 Tage. Schritt 2: Erstellen von a) Skript der Audiodeskription, b) Videotranskript ohne Zeitangaben. Dauer: 1--2 Wochen. Schritt 3: Optimalfall: Gegenlesen und besprechen des Skripts der Audiodeskription. Schritt 4: Feedbackschleife: a) AD-Skript an Lehrende senden, b) Feedback einarbeiten. Dauer 1 Woche. Schritt 5: Erstellen von a) Audiodateien, die in das Video eingefügt werden, b) Untertiteln. Dauer 1 Woche. Schritt 6: Optimalfall: Besprechung mit seh- und hör-beeinträchtigten Personen. Schritt 7: Feedbackschleife: Lehrende sichten das Video und melden Überarbeitungs-bedarf. Dauer 1--2 Wochen. Schritt 8: Gegebenenfalls Überarbeitung des Videos. Schritt 9: Fertiges Video an Lehrende senden.
Nutzungsrechte
Information zur Grafik:
Finnja Lüttmann, Leevke Wilkens & Christian Buehler (2023). Audiodeskription und Untertitelung in der Hochschullehre. Abbau von Barrieren orientiert am Dortmunder Arbeitsansatz. In C. Bender, B. Drolshagen & L. Bühner (Hrsg.) Teilhabe an Hochschulbildung – Grundsätze, Konzepte und Praxisbeispiele für die Beratung und Begleitung von Studierenden mit Behinderung. Münster und New York: Waxmann, S. 100.
Verfasser*in des Alternativtextes:
Finnja Lüttmann, Leevke Wilkens & Christian Buehler (2023). Audiodeskription und Untertitelung in der Hochschullehre. Abbau von Barrieren orientiert am Dortmunder Arbeitsansatz. In C. Bender, B. Drolshagen & L. Bühner (Hrsg.) Teilhabe an Hochschulbildung – Grundsätze, Konzepte und Praxisbeispiele für die Beratung und Begleitung von Studierenden mit Behinderung. Münster und New York: Waxmann, S. 100.

